

Strata 3D |
||||||||
Strata 3D - introductie'Eh, 3D?' hoor ik regelmatig, 'dat is toch heel moeilijk?' Nee, integendeel, Strata maakt 3D zelfs makkelijk, zeker wanneer je bekend bent met de interface van Photoshop of Illustrator. Installeer de demo van Strata 3D Mac/Win en probeer het uit. Strata 3D™ is een krachtig 3D graphics pakket voor 3D stills en 3D animaties. Compleet met geavanceerde belichting, atmosfeer-effecten, eigen textures & bumpmappen, de mogelijkheid om eigen modellen te maken -of modellen van anderen te importeren. | | | Strata 3D - introduction'Ehrm, 3D? isn't that hard to learn?' No, on the contrary, Strata makes learning 3D easy, especcially when you are used to Photoshop or Illustrator. Install the demo van Strata 3D Mac/Win and give it a try. Strata 3D™ is a powerfull 3D graphics package for 3D stills and 3D animations. It offers advanced lighting and atmosphere options, you can easily create your own textures & bumpmaps, create or import 3D-models. |
||||||
Verwantschap met | Similarities with Adobe interface — since the ninetiesCompare the 1994-interface of Strata 3D (left) and Photoshop (right):  |
||||||||
Een van de voordelen van Strata 3D CX is de integratie met Photoshop. Het programma is uitgebreid met plug-ins en uitwisselingsfuncties voor Photoshop CS3 Extended. Maar het is niet 'alleen' dat, de Strata-interface, de gereedschaps- en objectspaletten, vertoonden al in 1994 al een zekere gelijkenis met Adobe's Photoshop en After Effects. Meer dan bijvoorbeeld een paket als Bryce 3D. Bryce 3D kent hardstikke leuke functionaliteit, indrukwekkende interface: maar ik moet altijd weer denken hoe het ook weer werkt en de handleiding erbij pakken. De handleiding van Strata staat op een achterafplek in mijn boekenkast: ik heb hem nooit meer nodig. | | | One of the pro's of Strata 3D is its integration with Adobe Photoshop. Strata 3D CX offers plug-ins for Photoshop CS3 Extended and makes exchanging and updating files easy. But it is not 'just' that, the Strata-interface back in 1994 shared a certain logic with Photoshop. The similarities between Adobe's Photoshop , After Effects and the Strata Modeling Tool- and Button-bars, made Strata easy to master when you were used to Photoshop, Illustrator or AfterEffects. The Bryce 3D-interface for example, lacked that. Bryce 3D has impressive landscape-functionalities, but everytime I use it, i have to grab the manual from the shelve. I may have a Strata Manual somewhere, but I never use it, so forgot where I left it ;-) |
||||||
 |
||||||||
|
Zelf ken ik Strata sinds versie 1.51, halverwege de jaren negentig heb ik het bij verschillende werkgevers toegepast. Ook thuis gebruikte ik het pakket, onder andere voor m'n homepage-met-theepot, zo is hier nog een beschrijving van m'n tests met Strata 3D Pro versie 3.8 te vinden. Voor die test had ik ook even een cyberstadje in scanline gerenderd. Inmiddels was de oude Turorial gedateerd geraakt en heb ik deze zomer met mijn nieuwste Strata-update, Strata 3D CX 5.5, de Tutorial herschreven. Strata 3D CX 5.5 Tutorial
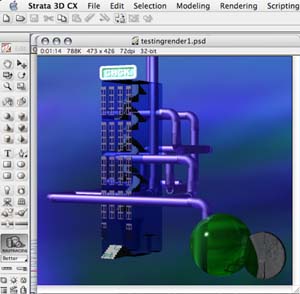
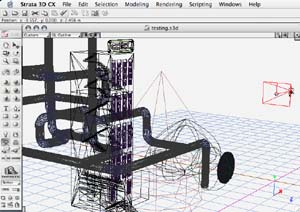
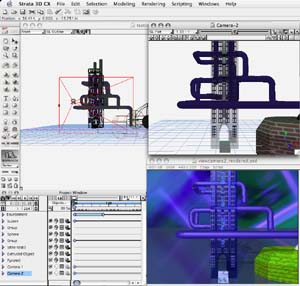
Wanneer je Strata 3D start, opent Strata een leeg 3Dmodel-venster, het werkvlak: | | |
I use Strata 3D since version 1.51, during the nineties I worked with the software for various employers. At home I started to use the sofwtare too, for example for the homepage with teapot. Some tests with Strata 3D Pro versie 3.8 can still be found online (Dutch only) along with its cybercity testanimation in scanline. My old Strata3D-Turorial had become too old to be usefull so I started to work on this Strata 3D CX 5.5 Tutorial this summer. Strata 3D CX 5.5 Tutorial
When you launch Strata 3D, you'll find menus, palettes, resources and last but not least, an empty modeling window: |
||||||
 |
||||||||
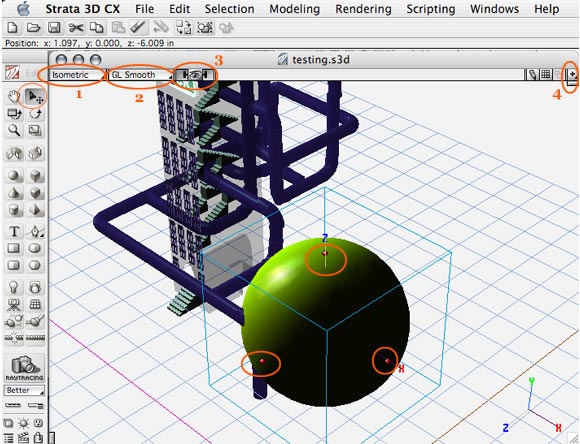
| . Je zult meteen het 'grid' zien, het blauwe raster op de vloer, dat toont met welke ‘aanbliks-modus’ —zie 1— je je model bekijkt. Wil je je model recht van voren bekijken, in plaats van schuin van boven, dan klik je op 1, het aanblik-menu, en wijzig je de modus van 'isometric' naar 'front:' Daarnaast, 2, zie je het preview-menu. Mijn preview staat nu op 'GL-smooth:' de objecten als de bol worden dan voorvertoond in tinten. Wanneer je grafische kaart te traag is voor zo'n gedetailleerde voorvertoning, kun je dit menu omzetten naar 'wireframe' om je 3D-model als draadmodel te previewen. Met menu 3, het oog in de versnellingsbak, kun je de groothoeklens aanpassen. Probeer het maar eens, door het oog naar links of rechts te verschuiven. Je hebt er meer aan te zien wat Strata doet, dan aan een uitleg over de afstand van de distantiepunten ten opzichte van het verdwijnpunt. Hoewel Strata 3D ook de mogelijkheid biedt om op dat niveau aanpassingen in de instellingen te maken. De kracht van Strata 3D is dat het zich zowel op intuitief niveau als op technisch exact niveau laat instellen. Met menu 4, kun nieuwe vensters openen en je huidige venster splitsen. Niet iets wat je zult doen wanneer je net met Strata 3D begonnen bent, maar wel handig in de toekomst: wanneer je in het ene venster wilt inzoomen op een detail, en in het andere venster overzicht wilt houden. Heb je eenmaal een object getekend, dan kun je het verplaatsen met het 'verplaats selectie'-gereedschap. Je kunt het object verplaatsen over 3 assen. Je object heeft daartoe 3 punten, een punt om het over de X-as te verplaatsen, over de Y-as en over de Z-as. | | | [ translation, working on it ;) ] | ||||||
| [ english: ] | ||||||||
GereedschappenWe bekijken even alle gereedschappen en knoppen van Strata 3D 3.0, zodat er later geen spraakverwarring ontstaat welke gereedschappen we bedoelen:
Oefening: Probeer de gereedschappen eens uit. Begin bijvoorbeeld met het tekenen van enkele Objecten [ gereedschappen 5, 6, 7, 20, 21, 22.] Met 5 object bol, teken je -uiteraard- een bol, —wanneer je Shift ingedrukt houdt tijdens het tekenen, zal je bol exact rond blijven. Hetzelfde geldt voor de overige Object gereedschappen. Verplaats en draai vervolgens je blikveld, met gereedschappen 1, 2 en Verplaats en draai vervolgens je Objecten, 16, 17 Met gereedschap 3 kun je op een Object inzoomen, en met gereedschap 18 kun je het vergroten of verkleinen. Wanneer je Shift ingedrukt houdt, zal Strata je Object proportioneel vergroten of verkleinen. Platte vlakken kun je tekenen met de gereedschappen 9, 10, 23, 24, 25. Later kun je platte voorwerpen diepte geven, maar daar komen we straks op terug. Plaats tenslotte enkele lichtbronnen lichtbronnen: een gewone lamp 11 of een spotlight 26 —en je hebt de basisonderdelen van Strata 3D al onder de knie. Tip: In Strata 3D zijn de Key-combinaties gelijk aan andere paketten: CMND-O is open, CMND-S is sla op, CMND-G is groepeer, enzovoort. Vaak is het eenvoudiger om de bijbehorende Key-combinaties te gebruiken in plaats van de genoemde Menubalkknoppen. | | | [ translation, working on it ;) ] | ||||||
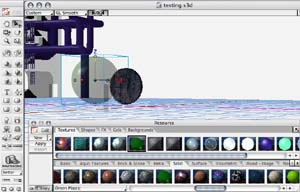
TexturesEen 3D-pakket is niet compleet zonder fraaie Textures. De stofuitdrukking van een sinaasappelschil is anders dan die van chroom. Strata 3D biedt je de mogelijkheid gebruik te maken van de Textures die het pakket meelevert, of eigen textures te laden. Een Texture is feitelijk een kleur of afbeelding met bepaalde eigenschappen: een reflectie, een transparantie -of niet,- die Strata om het Object 'vouwt.' Om gebruik te maken van de Strata-Textures, kies je in het Resource palet het tabblad Textures, en selecteer je in het tabblad Basic de gewenste Texture. In het voorbeeld kozen we Green Plastic. Zodra je op de Apply-button klikt, zal Strata deze Texture toepassen op het geselecteerde Object, de bol: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
|
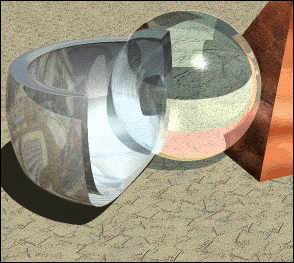
In de preview kun je al zien dat de Green Plastic-texture de bol-vorm transparant doet ogen. In de preview oogt de bol daardoor bleek, in een uiteindelijke render zul je zien dat de bol alle eigenschappen van dit plastic heeft gekregen, als transparantie, reflectie, lichtbreking en kleur: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
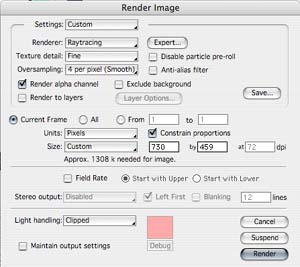
RenderenIn het laatste voorbeeld zag je hoe de bol-vorm met de groen-plastic Texture er na rendering uitzag. Renderen wil zeggen: Strata de opdracht geven je afbeelding te berekenen, compleet met alle Textures, belichtings- en/of atmosfeereffecten die je instelde. Daartoe klik je in Strata 3 D op het Fototoestel, 15, het rendergereedschap. Met het rendergereedschap kun je een kader trekken over je werkvlak, van dat deel dat je wilt renderen, of dubbelklikken: dan rendert Strata je hele afbeelding. Een andere optie is in het Roluitmenu Rendering de optie Render, CMND-R. | | | [ translation, working on it ;) ] | ||||||








|
||||||||
In dit Render dialoogvenster kun je aangeven in welke kwaliteit Strata 3D je draadmodel moet renderen. Kies je voor Raytracing of Ra(y)diosity — [meer uitleg] — dan zal Strata 3D ook alle belichtingseffecten, als schaduwen, lichtbreking door materialen als glas, weerkaatsing op glanzende of reflecterende oppervlakken, berekenen. De Render-optie OpenGL, een techniek die voor spellen gebruikt wordt, genereert veel sneller een afbeelding, maar levert een minder realistisch beeld. Met Toon Bi-level en Tri-level kun je strakke illustraties renderen. De optie scanline tenslotte, gebruik ik nooit. Zelf gebruik ik vrijwel altijd RayTracing. Het beste kun je allereerst wat experimenteren, testrenders ray-tracen op lage kwaliteit, een detail meerdere keren te renderen met verschillende renderinstellingen, om te bepalen welke rendertechniek bij je wensen past. In de Current Frame-sectie van het Render dialoogvenster, kun je aangeven of je 1 Frame, een Still, of een hele movie wilt laten berekenen. Een hele movie renderen kan tijdrovend zijn, het is beter eerst wat met het programma te experimenteren, dan de animatie-pad opties te verkennen en dan pas te beginnen met 3D-animaties. | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
| | | [ translation, working on it ;) ] | |||||||
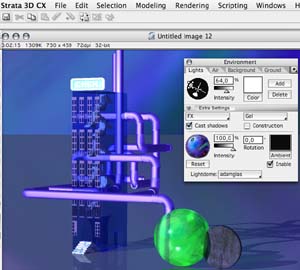
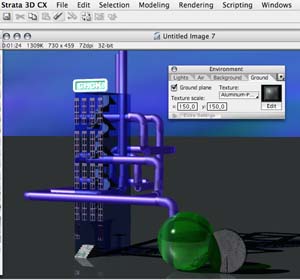
OmgevingslichtOmgevingslicht kunnen we wijzigen door in het Environment-palet het tabblad Lights te kiezen. Of in de menubalk het Roluitmenu 'Windows': 'Show environment palette' aan te klikken. Door het 'speldeknopje' dat de lichtbron-positie en de lichtrichting aangeeft te wijzigen, wijzig je het omgevingslicht: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
| | | [ translation, working on it ;) ] | |||||||
Achtergrond | | | [ translation, working on it ;) ] | ||||||

|
||||||||
|
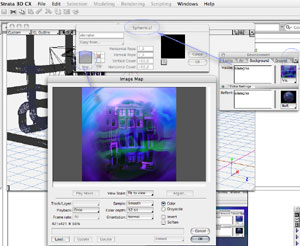
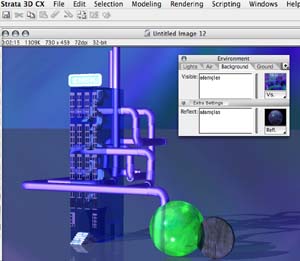
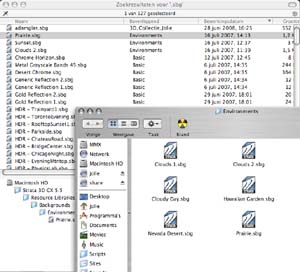
In ditzelfde Environment-palet kun je ook andere achtergronden kiezen. Dat kunnen zelfgemaakte achtergronden zijn, of achtergronden die Strata 3D meelevert. Klik daartoe op de knop Vis. [van visable] en selecteer een van de Strata achtergronden, of maak zelf een nieuwe achtergrond [Optie New of Edit achter 'Vis.']. Een nieuwe zelfgemaakte achtergrond kan ook: Cubic zijn. In dat geval definieer je een [All faces] of meerdere [Front, Back, enz] afbeeldingen in bitmapformaat die je achtergrond zullen vormen. Tenslotte kan een nieuwe zelfgemaakte achtergrond nog: Spherical zijn. In dat geval definieer je een afbeelding in bitmapformaat die je achtergrond zal vormen als een soort rond panorama. De achtergrond in dit voorbeeld is zo'n Spherical. | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
| | | [ translation, working on it ;) ] | |||||||
OndergrondIn het Environment-palet kun je ook een ondergrond aangeven, in het tabblad Ground. Vink daartoe ground plane aan en kies een Texture met de Texture-button: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
Zelfgemaakte vormenStrata 3D biedt uitgebreide ondersteuning voor het tekenen van bezierpaden. Met het Bezier Pen tool [23] maar ook met de verschillende vlak tools [9, 10, 24, 25] kun je Bezier paden tekenen, op een vergelijkbare manier als je kunt in bijv. Adobe Illustrator. Met de Reshape tools [8 en 9] kun je later je vormen nog bewerken en wijzigen. Je kunt de beziervormen zelfs nog wijzigen wanneer je ze ronding of diepte hebt gegeven met de gereedschappen [4 en 19] rondmaken of diepte geven [resp: lathe en extrude]. | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
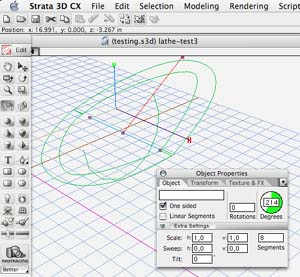
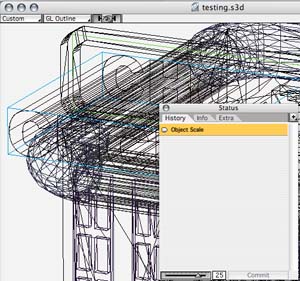
Rondmaken - lathe
Het rondmaken-gereedschap [4] werkt eenvoudiger dan het op het allereerste gezicht zou lijken. Met het gereedschap pak je een punt van je Bezier-vorm, en je sleept het in de richting waarin je je bezier-vorm rond wilt maken. Pak je het punt op de Y-as, dan zal dat de as zijn waarom de bezier-vorm ronding krijgt. Enzovoorts. Proberen is eenvoudiger dan uitleg lezen ;-) | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
| | | [ translation, working on it ;) ] | |||||||
Dieptegeven - extrudeOm een eigen bezier-vorm diepte te geven, pak je de vorm bij het middelpunt met het dieptegeven gereedschap, [19]. Je kunt dat punt dan slepen naar gewenste hoogte of diepte. Wanneer je dubbelklikt op het dieptegeven-gereedschap, krijg je het dialoogvenster van dieptegeven -extrude- te zien. Je kunt daarin aangeven of je wel of geen bevelvorm wenst bij het dieptegeven: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
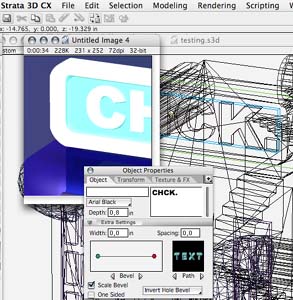
3D tekstMet tekst-gereedschap kun je 3D en 2D-teksten plaatsen. Kies allereerst het aanzicht, bijvoorbeeld "Front" of "Left" waarin je wilt dat je 3D-tekst komt te staan. Zodra je met het tekstgereedschap op je werkvlak klikt, verschijnt het Tekst-dialoogvenster. Daarin kun je de tekst ingeven, de spatiëring tussen de letters ingeven, de bevel-breedte ingeven, het lettertype en -stijl, de bevel-vorm, het pad waarop de tekst moet komen te staan, en tenslotte de diepte van de bevel. Mocht je tekst te klein zijn geworden, dan kun je hem natuurlijk vergoten met het vergroot-gereedschap, maar nodig is dat niet.. .. je kunt immers met de sleeprichting van het tekstgereedschap alvast zien aan de preview "A" hoe groot je tekst ongeveer zal worden: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
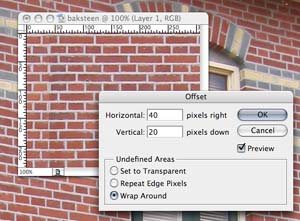
Eigen Textures makenEen eigen texture kun je van elke afbeelding maken. Wanneer je wenst dat de texture aansluit bij het 'tilen', met andere worden: dat elk herhaalde tegeldeel naadloos aansluit op zijn buurman, dan zul je de afbeelding moeten bewerken in een grafisch pakket. We kozen voor die handeling Photoshop. Als voorbeeld heb ik een foto van een bakstenen muur geopend. (Denk bij de fotokeuze aan de auteursrechten.) Uit die foto selecteer je dàt deel, dat bij herhaling het minste kleurverschil aan de randen zal tonen. Knip dat deel uit met Roluitmenu "Afbeelding - Uitsnijden", ofwel het uitsnijden gereedschap van Photoshop. In de Engelse versie van Photoshop is dit: "Image - Crop." Vervolgens kies je in het Photoshop roluitmenu "Filter" de optie "Anders" en daarachter de optie "Verschuiven." In de Engelse versie van Photoshop is dit: "Filter - Other - Offset." Na de verschuiving kun je met het Stempel-gereedschap [Rubber Stamp tool] in Photoshop de afbeelding bewerken tot de naden zijn verdwenen.
Bewaar je afbeelding. Strata CX kan bijzonder veel bestandsformaten inlezen, pict of bmp is geen vereiste meer zoals 10 jaar geleden. | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
|
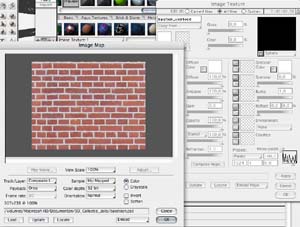
In het Recource-palet van Strata 3D kies je het tabblad "textures", en daar achter de knop "New" de optie "Surface Texture." Je zult dan het dialoogvenster van de nieuwe Texture zien. Allereerst kun je je Texture een nieuwe naam geven. Rode Baksteen o.i.d. is duidelijker dan Surface Texture-1 :-) Met de knop Color kun je desgewenst een kleur instellen. Met de knop "Map" kun je een afbeelding ophalen: In het Map-venster kun je via knop 'Load' over je disk bladeren, en de gewenste afbeelding, in het voorbeeld 'baksteen.psd' in Strata 3D laten: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
|
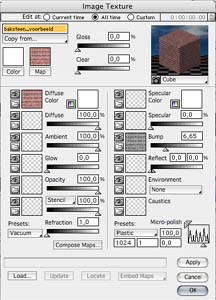
Klik linksonder in het Nieuw Texture dialoogvenster op de knop Expert. In de opties daarachter vind je onder andere de plek waar je de Bumpmap -de reliëf-kaart- kunt opgeven. Klik op het mapikoontje bij Bump, en selecteer je grijstintenafbeelding, en de hoogte die je wenst voor je reliëf: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
| | | [ translation, working on it ;) ] | |||||||
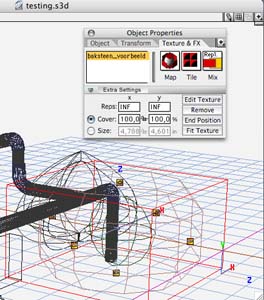
Textures positioneren
Natuurlijk kun je gewoon "apply" klikken in het Tabblad Textures van het Resource
palet. Maar regelmatig wil je een texture vergroten, verkleinen of anders 'om de vorm heen vouwen' dan de default instelling doet. Daartoe gebruik je het tabblad Texture in het Object Properties palet.
| | | [ translation, working on it ;) ] | ||||||
 |
||||||||
| | | [ translation, working on it ;) ] | |||||||
| Uiteraard kun je textures en achtergronden toevoegen die je in oudere versies van Strata gemaakrt hebt. Uiteraard door je oude documenten te openen, maar zo je wil, óók door je Textures of Backgrounds in de verschillende Libraries te plaatsen: | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
| | | [ translation, working on it ;) ] | |||||||
| [ english: ] | ||||||||
 |
||||||||
Eerder op deze pagina kwam de verwantschap met Adobe software ter sprake. | | | [ translation, working on it ;) ] | ||||||
3D-animaties opnemen: camera plaatsen | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
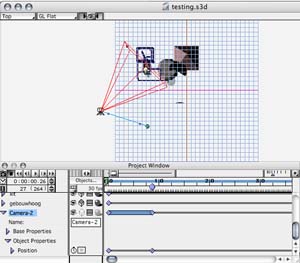
Camera's plaatsen
Om Animaties te maken, kun je een camera gebruiken die je scene filmt. Met het Camera-gereedschap 12 plaats je zo'n camera in je model. Om te zien wat de camera ziet, kies je in het roluitmenu Windows de optie Camera Window, en daarachter het nummer van de camera. Je kunt immers meerdere camera's plaatsen, de eerste krijgt nummer één enz. Met de pijlen linksboven in de balk van dit Camera-venster kun je de camera (ook) besturen. | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
|
Het derde Camera-punt dat belangrijk is, is het groothoekpunt, de rode punt in de buurt van het focuspunt. Door die te verplaatsen bepaal je het blikveld van de camera. (Let wel, je kunt het blikveld van de camera óók besturen met de pijlen linksboven in de balk van elk eigen Camera-venster.)
Het focuspunt heeft verder de handige eigenschap, dat je het kunt koppelen aan een object. Het object zal dan even met rode selectielijnen 'oplichten', en daarna zal de camera na elke verplaatsing op dat object gefocusd blijven.
| | | [ translation, working on it ;) ] | ||||||
 |
||||||||
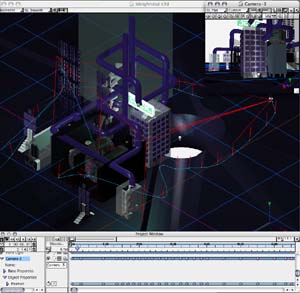
3D-animaties
Van dit simpele voorbeeldmodelletje ga ik uiteraard geen movie maken, maar het is eenvoudig genoeg om een overzicht te geven van de Tijdslijn die Strata 3D kent: het venster Project Window.
Die beweging s een camera-beweging zijn. Plaats daatoe de camera naar het punt waar je wenst dat de camera zich bevindt. De tussenliggende frames zullen als kleine blauwe streepjes zichtbaar zijn op het pad dat de camera aflegt. In het Camera venster zul je het beeld zien dat de camera op dat punt waarneemt: Elk object dat geanimeerd is, zal een blauwe lijn met event markers in het Project Window kennen. De event markers zijn herkenbaar als een blauwe ruit op de lijn, die bij selectie rood zullen worden. De event markers kun je naar wens verschuiven op de tijdslijn. Met de knopjes linksboven in het Project Window, boven de current time aanduiding, kun je stapsgewijs door de animatie lopen. Wanneer je een object beweging wilt toekennen, selecteer je het, dat kun je doen in de Object List van het Project Venster, en door de vorm in het werkvlak zelf te selecteren. Vervolgens plaats je de tijdsaanduider, de Current Time Pointer, naar het punt waar je wilt dat de beweging plaats vindt. Op die plek ken je de gewenste beweging toe, en -dat is het. Het klinkt ingewikkelder dan het in de praktijk is. Vergeet niet dat je ook lichten, zowel een gewone lichtbron als een spotlicht, kunt plaatsen en animeren. Bijvoorbeeld door de lichtbron in het tabblad Object van het Object Properties palet een andere waarde te geven per event marker. Een extra event marker maak je door die te slepen uit een voorgaande eventmarker: wanneer je de muis ingedrukt houdt tijdens het slepen, verdubbelt de event marker zich eenmaal. | | | [ translation, working on it ;) ] | ||||||
 |
||||||||
|
Wanneer je camerapad compleet is, je animatie elke beweging bevat die je wenst, kun je de movie renderen. Dat doe je op dezelfde manier als het renderen van een stilstaand beeld, alleen geef je dan aan welke frames je wilt renderen. Een flinke movie, van duizenden frames, kan heel wat uren renderen zijn, afhankelijk van de rekenkracht van je computer. Je kunt zodoende eerst testrendertjes maken in een lage kwaliteit of klein formaat voor je de definitieve animatie in een hoge kwaliteit rendert. | | | [ translation, working on it ;) ] | ||||||
Text and graphics: © Jolie van der Klis, 2001, 2008.